因為這次需要開發的內容涉及前後端,所以環境配置的部分會分成幾個部分下來討論
此次開發相關資料如下
因此,接下來會進行以下語言的軟體配置
目前使用電腦為

如果是windows的用戶,只能先說抱歉了,但可以找找看其他文章來設定相對應的環境,只要該裝的都有裝,windows也是可以正常開發的
今天說明的是都會用到的內容
tip
如果下載下來的檔案就是執行檔,可以將它拖曳手動拖曳到應用程式(Application)中,就可以在啟動器中找到他
請依照他的指示開啟在終端機中輸入他需要的指令


這個可能會需要一些時間,請稍候,並且請你輸入密碼
在輸入密碼時,會發現密碼看不到,這個是正常的,就直接輸入並按下enter就行了
小技巧
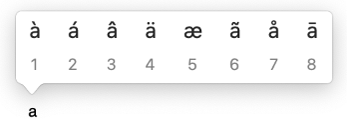
在mac中,如果長按按鍵,預設會跳出特殊符號
如果要讓他變成長按會重複輸入,可以試試看下面指令,輸入完後重新登出登入或是重開機,就能有長按重複輸入的效果摟
defaults write -g ApplePressAndHoldEnabled -bool NO
extension
點選左側extension頁籤或是選取上方頁籤的view選取extension進入搜尋管理畫面
下列幾個會建議安裝,對未來開發會相當有幫助
安裝完後打開terminal輸入
docker version
有跑出以下畫面即可
這個是個好用的資料庫管理工具,可以先載好,之後我們再說明要如何使用它即可
因為接下來的內容會建議使用git來做版本控管,所以會建議使用的各位可以先去申請一個github或是gitlab帳號,來將自己寫好的code放到雲端,但因為要傳到雲端會需要ssh的設定,因此在下面會說明ssh的新增方式,以下是gitlab的設定方式,在github上也有類似的內容,但要注意把下面內容的gitlab改成github
mkdir $HOME/.ssh
ssh-keygen -t ed25519 -C "<comment>"
comment會建議使用gitlab的email比較好
tr -d '\n' < ~/.ssh/id_ed25519.pub | pbcopy
這便會將你ssh的公鑰放到剪貼簿,再將她貼到gitlab的ssh設定畫面即可
https://gitlab.com/-/profile/keys
ssh -T git@gitlab.com
tip
如果設定成功後,依然跳出錯誤
git@gitlab.com: Permission denied (publickey,keyboard-interactive).
可以在~/.ssh下增加config檔
vim ~/.ssh/config
並將以下內容放進去
User git
Hostname gitlab.com
IdentityFile ~/.ssh/id_ed25519
IdentitiesOnly yes
IdentityFile是你的驗證檔案,如果有修改名稱這邊也要一起修改
並且存檔
:wq
再重新測試連線
如果有多重的git需要管理,可以參考以下文章
https://coderwall.com/p/7smjkq/multiple-ssh-keys-for-different-accounts-on-github-or-gitlab
附上我解決問題的指令
ssh-add -D
eval `ssh-agent -s`
ssh-add -l
ssh-add id_ed25519_gitlab
ssh-add id_ed25519_github
ssh -T git@github.com
ssh -T git@gitlab.com
~/.ssh/config
HOST gitlab.com
User git
Hostname gitlab.com
IdentityFile ~/.ssh/id_ed25519_gitlab
IdentitiesOnly yes
HOST github.com
User git
Hostname github.com
IdentityFile ~/.ssh/id_ed25519_github
IdentitiesOnly yes
解決 Gitlab 的 Permission denied (publickey) 錯誤
